3回目は記事内に写真を入れよう。
前回は基本的な投稿方法を紹介しましたが、今回は記事内に写真を入れてさらに良い記事にしていきましょう。
ガイド
メディアを追加
まずはこちらの画像をご覧ください。

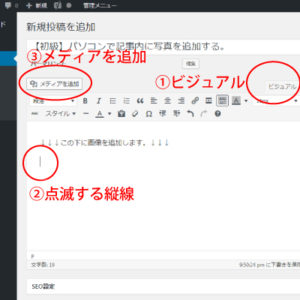
htmlの知識がない時、記事の投稿はビジュアルエディターがおススメ。ビジュアルエディターで記事を書くことにより投稿後のイメージが湧きやすくなります。
写真を追加する難しいポイントがここになります。点滅する縦棒の位置に写真が追加されます。この位置を気にせず写真を追加すると意図しない場所に追加されてしまい修正する手間が増えます。
追加する場所が決まったら「メディアを追加」をクリックします。
メディア一覧
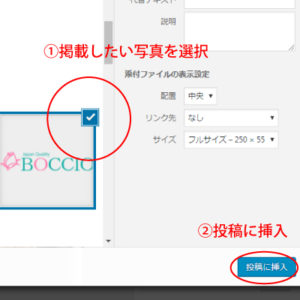
メディア一覧から追加したい写真を選び「投稿に挿入」をクリックします。
*メディア一覧に写真を追加する場合はページ上段の「ファイルをアップロード」からできます。

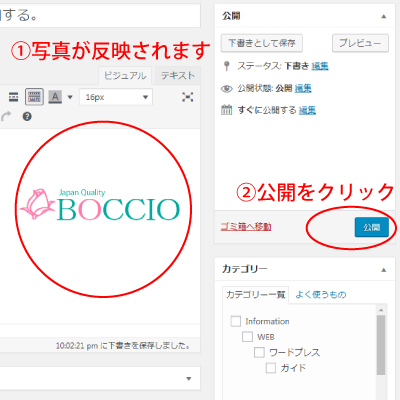
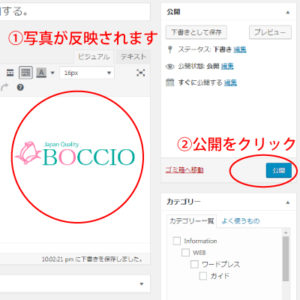
公開を最後にクリック

投稿に挿入をクリック後エディターに戻り写真が反映されます。記事を書き終わりついつい忘れがちなのが「公開」のし忘れ・・・一生懸命書いた記事を白紙に戻すこともあるため必ず公開をしてから終わりましょう。
まとめ
WEB制作やそれに携わる人以外『html』がわかる人はほぼいないと思います。ビジュアルエディターを使用することで投稿後のイメージをしながら執筆出来ます。ビジュアルタブをクリックすることで誰でも簡単に素敵な記事が書けますね。